W3cubDocs
/Angular 2 TypeScriptRouting
There are new requirements for the Tour of Heroes app:
- Add a Dashboard view.
- Add the ability to navigate between the Heroes and Dashboard views.
- When users click a hero name in either view, navigate to a detail view of the selected hero.
- When users click a deep link in an email, open the detail view for a particular hero.
When you’re done, users will be able to navigate the app like this:

To satisfy these requirements, you'll add Angular’s router to the app.
For more information about the router, read the Routing and Navigation page.
When you're done with this page, the app should look like this live example.
|
To see the URL changes in the browser address bar of the live example, open it again in the Plunker editor by clicking the icon in the upper right, then pop out the preview window by clicking the blue 'X' button in the upper right corner. |
 
|
Where you left off
Before continuing with the Tour of Heroes, verify that you have the following structure.
Keep the app transpiling and running
Enter the following command in the terminal window:
npm start
This command runs the TypeScript compiler in "watch mode", recompiling automatically when the code changes. The command simultaneously launches the app in a browser and refreshes the browser when the code changes.
You can keep building the Tour of Heroes without pausing to recompile or refresh the browser.
Action plan
Here's the plan:
- Turn
AppComponentinto an application shell that only handles navigation. - Relocate the Heroes concerns within the current
AppComponentto a separateHeroesComponent. - Add routing.
- Create a new
DashboardComponent. - Tie the Dashboard into the navigation structure.
Routing is another name for navigation. The router is the mechanism for navigating from view to view.
Splitting the AppComponent
The current app loads AppComponent and immediately displays the list of heroes.
The revised app should present a shell with a choice of views (Dashboard and Heroes) and then default to one of them.
The AppComponent should only handle navigation, so you'll move the display of Heroes out of AppComponent and into its own HeroesComponent.
HeroesComponent
AppComponent is already dedicated to Heroes. Instead of moving the code out of AppComponent, rename it HeroesComponent and create a separate AppComponent shell.
Do the following:
- Rename the app.component.ts file as heroes.component.ts.
- Rename the
AppComponentclass asHeroesComponent(rename locally, only in this file). - Rename the selector
my-appasmy-heroes.
src/app/heroes.component.ts (showing renamings only)
@Component({
selector: 'my-heroes',
})
export class HeroesComponent implements OnInit {
}
Create AppComponent
The new AppComponent is the application shell. It will have some navigation links at the top and a display area below for the pages users navigate to.
Perform these steps:
- Create the file src/app/app.component.ts.
- Define an exported
AppComponentclass. - Add an
@Componentdecorator above the class with amy-appselector. - Move the following from
HeroesComponenttoAppComponent:-
titleclass property. -
@Componenttemplate<h1>element, which contains a binding totitle.
-
- Add a
<my-heroes>element to the app template just below the heading so you still see the heroes. - Add
HeroesComponentto thedeclarationsarray ofAppModuleso Angular recognizes the<my-heroes>tags. - Add
HeroServiceto theprovidersarray ofAppModulebecause you'll need it in every other view. - Remove
HeroServicefrom theHeroesComponentprovidersarray since it was promoted. - Add the supporting
importstatements forAppComponent.
The first draft looks like this:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h1>{{title}}</h1>
<my-heroes></my-heroes>
`
})
export class AppComponent {
title = 'Tour of Heroes';
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HeroDetailComponent } from './hero-detail.component';
import { HeroesComponent } from './heroes.component';
import { HeroService } from './hero.service';
@NgModule({
imports: [
BrowserModule,
FormsModule
],
declarations: [
AppComponent,
HeroDetailComponent,
HeroesComponent
],
providers: [
HeroService
],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
The app still runs and displays heroes.
Adding routing
Instead of displaying automatically, heroes should display after users click a button. In other words, users should be able to navigate to the list of heroes.
Use the Angular router to enable navigation.
The Angular router is an external, optional Angular NgModule called RouterModule. The router is a combination of multiple provided services (RouterModule), multiple directives (RouterOutlet, RouterLink, RouterLinkActive), and a configuration (Routes). You'll configure the routes first.
<base href>
Open index.html and ensure there is a <base href="..."> element (or a script that dynamically sets this element) at the top of the <head> section.
src/index.html (base-href)
<head> <base href="/">
For more information, see the Set the base href section of the Routing and Navigation page.
Configure routes
Create a configuration file for the app routes.
Routes tell the router which views to display when a user clicks a link or pastes a URL into the browser address bar.
Define the first route as a route to the heroes component.
src/app/app.module.ts (heroes route)
import { RouterModule } from '@angular/router';
RouterModule.forRoot([
{
path: 'heroes',
component: HeroesComponent
}
])
The Routes are an array of route definitions.
This route definition has the following parts:
-
Path: The router matches this route's path to the URL in the browser address bar (
heroes). - Name: The official name of the route; it must begin with a capital letter to avoid confusion with the path (
Heroes). -
Component: The component that the router should create when navigating to this route (
HeroesComponent).
Read more about defining routes with Routes in the Routing & Navigation page.
Make the router available
Import the RouterModule and add it to the AppModule imports array.
src/app/app.module.ts (app routing)
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { HeroDetailComponent } from './hero-detail.component';
import { HeroesComponent } from './heroes.component';
import { HeroService } from './hero.service';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: 'heroes',
component: HeroesComponent
}
])
],
declarations: [
AppComponent,
HeroDetailComponent,
HeroesComponent
],
providers: [
HeroService
],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
The forRoot() method is called because a configured router is provided at the app's root. The forRoot() method supplies the Router service providers and directives needed for routing, and performs the initial navigation based on the current browser URL.
Router outlet
If you paste the path, /heroes, into the browser address bar at the end of the URL, the router should match it to the heroes route and display the HeroesComponent. However, you have to tell the router where to display the component. To do this, you can add a <router-outlet> element at the end of the template. RouterOutlet is one of the directives provided by the RouterModule. The router displays each component immediately below the <router-outlet> as users navigate through the app.
Router links
Users shouldn't have to paste a route URL into the address bar. Instead, add an anchor tag to the template that, when clicked, triggers navigation to the HeroesComponent.
The revised template looks like this:
src/app/app.component.ts (template-v2)
template: `
<h1>{{title}}</h1>
<a routerLink="/heroes">Heroes</a>
<router-outlet></router-outlet>
`
Note the routerLink binding in the anchor tag. The RouterLink directive (another of the RouterModule directives) is bound to a string that tells the router where to navigate when the user clicks the link.
Since the link is not dynamic, a routing instruction is defined with a one-time binding to the route path. Looking back at the route configuration, you can confirm that '/heroes' is the path of the route to the HeroesComponent.
Read more about dynamic router links and the link parameters array in the Appendix: Link Parameters Array section of the Routing & Navigation page.
Refresh the browser. The browser displays the app title and heroes link, but not the heroes list.
The browser's address bar shows /. The route path to HeroesComponent is /heroes, not /. Soon you'll add a route that matches the path /.
Click the Heroes navigation link. The address bar updates to /heroes and the list of heroes displays.
AppComponent now looks like this:
src/app/app.component.ts (v2)
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h1>{{title}}</h1>
<a routerLink="/heroes">Heroes</a>
<router-outlet></router-outlet>
`
})
export class AppComponent {
title = 'Tour of Heroes';
}
The AppComponent is now attached to a router and displays routed views. For this reason, and to distinguish it from other kinds of components, this component type is called a router component.
Add a dashboard
Routing only makes sense when multiple views exist. To add another view, create a placeholder DashboardComponent, which users can navigate to and from.
src/app/dashboard.component.ts (v1)
import { Component } from '@angular/core';
@Component({
selector: 'my-dashboard',
template: '<h3>My Dashboard</h3>'
})
export class DashboardComponent { }
You'll make this component more useful later.
Configure the dashboard route
To teach app.module.ts to navigate to the dashboard, import the dashboard component and add the following route definition to the Routes array of definitions.
src/app/app.module.ts (Dashboard route)
{
path: 'dashboard',
component: DashboardComponent
},
Also import and add DashboardComponent to the AppModule's declarations.
src/app/app.module.ts (dashboard)
declarations: [ AppComponent, DashboardComponent, HeroDetailComponent, HeroesComponent ],
Add a redirect route
When the app starts, it should show the dashboard and display a /dashboard URL in the browser address bar. Currently, the browser launches with / in the address bar.
To make this happen, use a redirect route. Add the following to the array of route definitions:
src/app/app.module.ts (redirect)
{
path: '',
redirectTo: '/dashboard',
pathMatch: 'full'
},
Read more about redirects in the Redirecting routes section of the Routing & Navigation page.
Add navigation to the template
Add a dashboard navigation link to the template, just above the Heroes link.
src/app/app.component.ts (template-v3)
template: `
<h1>{{title}}</h1>
<nav>
<a routerLink="/dashboard">Dashboard</a>
<a routerLink="/heroes">Heroes</a>
</nav>
<router-outlet></router-outlet>
`
The <nav> tags don't do anything yet, but they'll be useful later when you style the links.
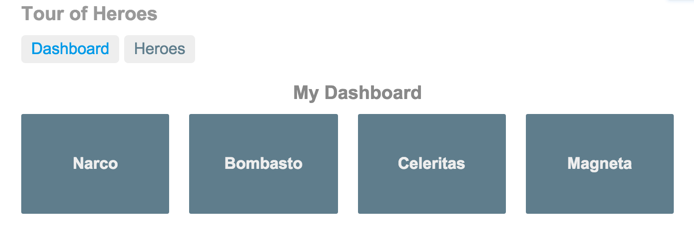
In your browser, go to the application root (/) and reload. The app displays the dashboard and you can navigate between the dashboard and the heroes.
Add heroes to the dashboard
To make the dashboard more interesting, you'll display the top four heroes at a glance.
Replace the template metadata with a templateUrl property that points to a new template file.
src/app/dashboard.component.ts (metadata)
@Component({
selector: 'my-dashboard',
templateUrl: './dashboard.component.html',
})
Create that file with this content:
src/app/dashboard.component.html
<h3>Top Heroes</h3>
<div class="grid grid-pad">
<div *ngFor="let hero of heroes" class="col-1-4">
<div class="module hero">
<h4>{{hero.name}}</h4>
</div>
</div>
</div>
*ngFor is used again to iterate over a list of heroes and display their names. The extra <div> elements will help with styling later.
Sharing the HeroService
To populate the component's heroes array, you can re-use the HeroService.
Earlier, you removed the HeroService from the providers array of HeroesComponent and added it to the providers array of AppModule. That move created a singleton HeroService instance, available to all components of the app. Angular injects HeroService and you can use it in the DashboardComponent.
Get heroes
In dashboard.component.ts, add the following import statements.
src/app/dashboard.component.ts (imports)
import { Component, OnInit } from '@angular/core';
import { Hero } from './hero';
import { HeroService } from './hero.service';
Now create the DashboardComponent class like this:
src/app/dashboard.component.ts (class)
export class DashboardComponent implements OnInit {
heroes: Hero[] = [];
constructor(private heroService: HeroService) { }
ngOnInit(): void {
this.heroService.getHeroes()
.then(heroes => this.heroes = heroes.slice(1, 5));
}
}
This kind of logic is also used in the HeroesComponent:
- Define a
heroesarray property. - Inject the
HeroServicein the constructor and hold it in a privateheroServicefield. - Call the service to get heroes inside the Angular
ngOnInitlifecycle hook.
In this dashboard you specify four heroes (2nd, 3rd, 4th, and 5th) with the Array.slice method.
Refresh the browser to see four hero names in the new dashboard.
Navigating to hero details
While the details of a selected hero displays at the bottom of the HeroesComponent, users should be able to navigate to the HeroDetailComponent in the following additional ways:
- From the dashboard to a selected hero.
- From the heroes list to a selected hero.
- From a "deep link" URL pasted into the browser address bar.
Routing to a hero detail
You can add a route to the HeroDetailComponent in app.module.ts, where the other routes are configured.
The new route is unusual in that you must tell the HeroDetailComponent which hero to show. You didn't have to tell the HeroesComponent or the DashboardComponent anything.
Currently, the parent HeroesComponent sets the component's hero property to a hero object with a binding like this:
<hero-detail [hero]="selectedHero"></hero-detail>
But this binding won't work in any of the routing scenarios.
Parameterized route
You can add the hero's id to the URL. When routing to the hero whose id is 11, you could expect to see a URL such as this:
/detail/11
The /detail/ part of the URL is constant. The trailing numeric id changes from hero to hero. You need to represent the variable part of the route with a parameter (or token) that stands for the hero's id.
Configure a route with a parameter
Use the following route definition.
src/app/app.module.ts (hero detail)
{
path: 'detail/:id',
component: HeroDetailComponent
},
The colon (:) in the path indicates that :id is a placeholder for a specific hero id when navigating to the HeroDetailComponent.
You're finished with the app routes.
You didn't add a 'Hero Detail' link to the template because users don't click a navigation link to view a particular hero; they click a hero name, whether the name displays on the dashboard or in the heroes list.
You don't need to add the hero clicks until the HeroDetailComponent is revised and ready to be navigated to.
Revise the HeroDetailComponent
Here's what the HeroDetailComponent looks like now:
src/app/hero-detail.component.ts (current)
import { Component, Input } from '@angular/core';
import { Hero } from './hero';
@Component({
selector: 'hero-detail',
template: `
<div *ngIf="hero">
<h2>{{hero.name}} details!</h2>
<div>
<label>id: </label>{{hero.id}}
</div>
<div>
<label>name: </label>
<input [(ngModel)]="hero.name" placeholder="name"/>
</div>
</div>
`
})
export class HeroDetailComponent {
@Input() hero: Hero;
}
The template won't change. Hero names will display the same way. The major changes are driven by how you get hero names.
You'll no longer receive the hero in a parent component property binding. The new HeroDetailComponent should take the id parameter from the params Observable in the ActivatedRoute service and use the HeroService to fetch the hero with that id.
Add the following imports:
src/app/hero-detail.component (added-imports)
// Keep the Input import for now, you'll remove it later:
import { Component, Input, OnInit } from '@angular/core';
import { ActivatedRoute, Params } from '@angular/router';
import { Location } from '@angular/common';
import { HeroService } from './hero.service';
Inject the ActivatedRoute, HeroService, and Location services into the constructor, saving their values in private fields:
src/app/hero-detail.component.ts (constructor)
constructor(
private heroService: HeroService,
private route: ActivatedRoute,
private location: Location
) {}
Import the switchMap operator to use later with the route parameters Observable.
src/app/hero-detail.component.ts (switchMap import)
import 'rxjs/add/operator/switchMap';
Tell the class to implement the OnInit interface.
src/app/hero-detail.component.ts (implement)
export class HeroDetailComponent implements OnInit {
Inside the ngOnInit lifecycle hook, use the params Observable to extract the id parameter value from the ActivatedRoute service and use the HeroService to fetch the hero with that id.
src/app/hero-detail.component.ts (ngOnInit)
ngOnInit(): void {
this.route.params
.switchMap((params: Params) => this.heroService.getHero(+params['id']))
.subscribe(hero => this.hero = hero);
}
The switchMap operator maps the id in the Observable route parameters to a new Observable, the result of the HeroService.getHero() method.
If a user re-navigates to this component while a getHero request is still processing, switchMap cancels the old request and then calls HeroService.getHero() again.
The hero id is a number. Route parameters are always strings. So the route parameter value is converted to a number with the JavaScript (+) operator.
Do you need to unsubscribe?
As described in the ActivatedRoute: the one-stop-shop for route information section of the Routing & Navigation page, the Router manages the observables it provides and localizes the subscriptions. The subscriptions are cleaned up when the component is destroyed, protecting against memory leaks, so you don't need to unsubscribe from the route params Observable.
Add HeroService.getHero
In the previous code snippet, HeroService doesn't have a getHero() method. To fix this issue, open HeroService and add a getHero() method that filters the heroes list from getHeroes by id.
src/app/hero.service.ts (getHero)
getHero(id: number): Promise<Hero> {
return this.getHeroes()
.then(heroes => heroes.find(hero => hero.id === id));
}
Find the way back
Users have several ways to navigate to the HeroDetailComponent.
To navigate somewhere else, users can click one of the two links in the AppComponent or click the browser's back button. Now add a third option, a goBack() method that navigates backward one step in the browser's history stack using the Location service you injected previously.
src/app/hero-detail.component.ts (goBack)
goBack(): void {
this.location.back();
}
Going back too far could take users out of the app. In a real app, you can prevent this issue with the CanDeactivate guard. Read more on the CanDeactivate page.
You'll wire this method with an event binding to a Back button that you'll add to the component template.
<button (click)="goBack()">Back</button>
Migrate the template to its own file called hero-detail.component.html:
src/app/hero-detail.component.html
<div *ngIf="hero">
<h2>{{hero.name}} details!</h2>
<div>
<label>id: </label>{{hero.id}}</div>
<div>
<label>name: </label>
<input [(ngModel)]="hero.name" placeholder="name" />
</div>
<button (click)="goBack()">Back</button>
</div>
Update the component metadata with a templateUrl pointing to the template file that you just created.
src/app/hero-detail.component.ts (metadata)
@Component({
selector: 'hero-detail',
templateUrl: './hero-detail.component.html',
})
Refresh the browser and see the results.
Select a dashboard hero
When a user selects a hero in the dashboard, the app should navigate to the HeroDetailComponent to view and edit the selected hero.
Although the dashboard heroes are presented as button-like blocks, they should behave like anchor tags. When hovering over a hero block, the target URL should display in the browser status bar and the user should be able to copy the link or open the hero detail view in a new tab.
To achieve this effect, reopen dashboard.component.html and replace the repeated <div *ngFor...> tags with <a> tags. Change the opening <a> tag to the following:
src/app/dashboard.component.html (repeated <a> tag)
<a *ngFor="let hero of heroes" [routerLink]="['/detail', hero.id]" class="col-1-4">
Notice the [routerLink] binding. As described in the Router links section of this page, top-level navigation in the AppComponent template has router links set to fixed paths of the destination routes, "/dashboard" and "/heroes".
This time, you're binding to an expression containing a link parameters array. The array has two elements: the path of the destination route and a route parameter set to the value of the current hero's id.
The two array items align with the path and :id token in the parameterized hero detail route definition that you added to app.module.ts earlier:
src/app/app.module.ts (hero detail)
{
path: 'detail/:id',
component: HeroDetailComponent
},
Refresh the browser and select a hero from the dashboard; the app navigates to that hero’s details.
Refactor routes to a Routing Module
Almost 20 lines of AppModule are devoted to configuring four routes. Most applications have many more routes and they add guard services to protect against unwanted or unauthorized navigations. (Read more about guard services in the Route Guards section of the Routing & Navigation page.) Routing considerations could quickly dominate this module and obscure its primary purpose, which is to establish key facts about the entire app for the Angular compiler.
It's a good idea to refactor the routing configuration into its own class. The current RouterModule.forRoot() produces an Angular ModuleWithProviders, a class dedicated to routing should be a routing module. For more information, see the Milestone #2: The Routing Module section of the Routing & Navigation page.
By convention, a routing module name contains the word "Routing" and aligns with the name of the module that declares the components navigated to.
Create an app-routing.module.ts file as a sibling to app.module.ts. Give it the following contents, extracted from the AppModule class:
src/app/app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { DashboardComponent } from './dashboard.component';
import { HeroesComponent } from './heroes.component';
import { HeroDetailComponent } from './hero-detail.component';
const routes: Routes = [
{ path: '', redirectTo: '/dashboard', pathMatch: 'full' },
{ path: 'dashboard', component: DashboardComponent },
{ path: 'detail/:id', component: HeroDetailComponent },
{ path: 'heroes', component: HeroesComponent }
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {}
The following points are typical of routing modules:
- The Routing Module pulls the routes into a variable. The variable clarifies the routing module pattern in case you export the module in the future.
- The Routing Module adds
RouterModule.forRoot(routes)toimports. - The Routing Module adds
RouterModuletoexportsso that the components in the companion module have access to Router declarables, such asRouterLinkandRouterOutlet. - There are no
declarations. Declarations are the responsibility of the companion module. - If you have guard services, the Routing Module adds module
providers. (There are none in this example.)
Update AppModule
Delete the routing configuration from AppModule and import the AppRoutingModule. Use an ES import statement and add it to the NgModule.imports list.
Here is the revised AppModule, compared to its pre-refactor state:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { DashboardComponent } from './dashboard.component';
import { HeroDetailComponent } from './hero-detail.component';
import { HeroesComponent } from './heroes.component';
import { HeroService } from './hero.service';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule
],
declarations: [
AppComponent,
DashboardComponent,
HeroDetailComponent,
HeroesComponent
],
providers: [ HeroService ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { HeroDetailComponent } from './hero-detail.component';
import { DashboardComponent } from './dashboard.component';
import { HeroesComponent } from './heroes.component';
import { HeroService } from './hero.service';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: '',
redirectTo: '/dashboard',
pathMatch: 'full'
},
{
path: 'dashboard',
component: DashboardComponent
},
{
path: 'detail/:id',
component: HeroDetailComponent
},
{
path: 'heroes',
component: HeroesComponent
}
])
],
declarations: [
AppComponent,
DashboardComponent,
HeroDetailComponent,
HeroesComponent
],
providers: [
HeroService
],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
The revised and simplified AppModule is focused on identifying the key pieces of the app.
Select a hero in the HeroesComponent
In the HeroesComponent, the current template exhibits a "master/detail" style with the list of heroes at the top and details of the selected hero below.
src/app/heroes.component.ts (current template)
template: `
<h1>{{title}}</h1>
<h2>My Heroes</h2>
<ul class="heroes">
<li *ngFor="let hero of heroes"
[class.selected]="hero === selectedHero"
(click)="onSelect(hero)">
<span class="badge">{{hero.id}}</span> {{hero.name}}
</li>
</ul>
<hero-detail [hero]="selectedHero"></hero-detail>
`,
Delete the <h1> at the top.
Delete the last line of the template with the <hero-detail> tags.
You'll no longer show the full HeroDetailComponent here. Instead, you'll display the hero detail on its own page and route to it as you did in the dashboard.
However, when users select a hero from the list, they won't go to the detail page. Instead, they'll see a mini detail on this page and have to click a button to navigate to the full detail page.
Add the mini detail
Add the following HTML fragment at the bottom of the template where the <hero-detail> used to be:
src/app/heroes.component.ts (mini-detail)
<div *ngIf="selectedHero">
<h2>
{{selectedHero.name | uppercase}} is my hero
</h2>
<button (click)="gotoDetail()">View Details</button>
</div>
After clicking a hero, users should see something like this below the hero list:

Format with the uppercase pipe
The hero's name is displayed in capital letters because of the uppercase pipe that's included in the interpolation binding, right after the pipe operator ( | ).
{{selectedHero.name | uppercase}} is my hero
Pipes are a good way to format strings, currency amounts, dates and other display data. Angular ships with several pipes and you can write your own.
Read more about pipes on the Pipes page.
Move content out of the component file
You still have to update the component class to support navigation to the HeroDetailComponent when users click the View Details button.
The component file is big. It's difficult to find the component logic amidst the noise of HTML and CSS.
Before making any more changes, migrate the template and styles to their own files.
First, move the template contents from heroes.component.ts into a new heroes.component.html file. Don't copy the backticks. As for heroes.component.ts, you'll come back to it in a minute. Next, move the styles contents into a new heroes.component.css file.
The two new files should look like this:
<h2>My Heroes</h2>
<ul class="heroes">
<li *ngFor="let hero of heroes"
[class.selected]="hero === selectedHero"
(click)="onSelect(hero)">
<span class="badge">{{hero.id}}</span> {{hero.name}}
</li>
</ul>
<div *ngIf="selectedHero">
<h2>
{{selectedHero.name | uppercase}} is my hero
</h2>
<button (click)="gotoDetail()">View Details</button>
</div>
.selected {
background-color: #CFD8DC !important;
color: white;
}
.heroes {
margin: 0 0 2em 0;
list-style-type: none;
padding: 0;
width: 15em;
}
.heroes li {
cursor: pointer;
position: relative;
left: 0;
background-color: #EEE;
margin: .5em;
padding: .3em 0;
height: 1.6em;
border-radius: 4px;
}
.heroes li:hover {
color: #607D8B;
background-color: #DDD;
left: .1em;
}
.heroes li.selected:hover {
background-color: #BBD8DC !important;
color: white;
}
.heroes .text {
position: relative;
top: -3px;
}
.heroes .badge {
display: inline-block;
font-size: small;
color: white;
padding: 0.8em 0.7em 0 0.7em;
background-color: #607D8B;
line-height: 1em;
position: relative;
left: -1px;
top: -4px;
height: 1.8em;
margin-right: .8em;
border-radius: 4px 0 0 4px;
}
button {
font-family: Arial;
background-color: #eee;
border: none;
padding: 5px 10px;
border-radius: 4px;
cursor: pointer;
cursor: hand;
}
button:hover {
background-color: #cfd8dc;
}
Now, back in the component metadata for heroes.component.ts, delete template and styles, replacing them with templateUrl and styleUrls respectively. Set their properties to refer to the new files.
src/app/heroes.component.ts (revised metadata)
@Component({
selector: 'my-heroes',
templateUrl: './heroes.component.html',
styleUrls: [ './heroes.component.css' ]
})
The styleUrls property is an array of style file names (with paths). You could list multiple style files from different locations if you needed them.
Update the HeroesComponent class
The HeroesComponent navigates to the HeroesDetailComponent in response to a button click. The button's click event is bound to a gotoDetail() method that navigates imperatively by telling the router where to go.
This approach requires the following changes to the component class:
- Import the
routerfrom the Angular router library. - Inject the
routerin the constructor, along with theHeroService. - Implement
gotoDetail()by calling therouter.navigate()method.
src/app/heroes.component.ts (gotoDetail)
gotoDetail(): void {
this.router.navigate(['/detail', this.selectedHero.id]);
}
Note that you're passing a two-element link parameters array—a path and the route parameter—to the router.navigate() method, just as you did in the [routerLink] binding back in the DashboardComponent. Here's the revised HeroesComponent class:
src/app/heroes.component.ts (class)
export class HeroesComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(
private router: Router,
private heroService: HeroService) { }
getHeroes(): void {
this.heroService.getHeroes().then(heroes => this.heroes = heroes);
}
ngOnInit(): void {
this.getHeroes();
}
onSelect(hero: Hero): void {
this.selectedHero = hero;
}
gotoDetail(): void {
this.router.navigate(['/detail', this.selectedHero.id]);
}
}
Refresh the browser and start clicking. Users can navigate around the app, from the dashboard to hero details and back, from heroes list to the mini detail to the hero details and back to the heroes again.
You've met all of the navigational requirements that propelled this page.
Style the app
The app is functional but it needs styling. The dashboard heroes should display in a row of rectangles. You've received around 60 lines of CSS for this purpose, including some simple media queries for responsive design.
As you now know, adding the CSS to the component styles metadata would obscure the component logic. Instead, edit the CSS in a separate *.css file.
Add a dashboard.component.css file to the app folder and reference that file in the component metadata's styleUrls array property like this:
src/app/dashboard.component.ts (styleUrls)
styleUrls: [ './dashboard.component.css' ]
Add stylish hero details
You've also been provided with CSS styles specifically for the HeroDetailComponent.
Add a hero-detail.component.css to the app folder and refer to that file inside the styleUrls array as you did for DashboardComponent. Also, in hero-detail.component.ts, remove the hero property @Input decorator and its import.
Here's the content for the component CSS files.
label {
display: inline-block;
width: 3em;
margin: .5em 0;
color: #607D8B;
font-weight: bold;
}
input {
height: 2em;
font-size: 1em;
padding-left: .4em;
}
button {
margin-top: 20px;
font-family: Arial;
background-color: #eee;
border: none;
padding: 5px 10px;
border-radius: 4px;
cursor: pointer; cursor: hand;
}
button:hover {
background-color: #cfd8dc;
}
button:disabled {
background-color: #eee;
color: #ccc;
cursor: auto;
}
[class*='col-'] {
float: left;
padding-right: 20px;
padding-bottom: 20px;
}
[class*='col-']:last-of-type {
padding-right: 0;
}
a {
text-decoration: none;
}
*, *:after, *:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
h3 {
text-align: center; margin-bottom: 0;
}
h4 {
position: relative;
}
.grid {
margin: 0;
}
.col-1-4 {
width: 25%;
}
.module {
padding: 20px;
text-align: center;
color: #eee;
max-height: 120px;
min-width: 120px;
background-color: #607D8B;
border-radius: 2px;
}
.module:hover {
background-color: #EEE;
cursor: pointer;
color: #607d8b;
}
.grid-pad {
padding: 10px 0;
}
.grid-pad > [class*='col-']:last-of-type {
padding-right: 20px;
}
@media (max-width: 600px) {
.module {
font-size: 10px;
max-height: 75px; }
}
@media (max-width: 1024px) {
.grid {
margin: 0;
}
.module {
min-width: 60px;
}
}
Style the navigation links
The provided CSS makes the navigation links in the AppComponent look more like selectable buttons. You'll surround those links in <nav> tags.
Add an app.component.css file to the app folder with the following content.
src/app/app.component.css (navigation styles)
h1 {
font-size: 1.2em;
color: #999;
margin-bottom: 0;
}
h2 {
font-size: 2em;
margin-top: 0;
padding-top: 0;
}
nav a {
padding: 5px 10px;
text-decoration: none;
margin-top: 10px;
display: inline-block;
background-color: #eee;
border-radius: 4px;
}
nav a:visited, a:link {
color: #607D8B;
}
nav a:hover {
color: #039be5;
background-color: #CFD8DC;
}
nav a.active {
color: #039be5;
}
The routerLinkActive directive
The Angular router provides a routerLinkActive directive you can use to add a class to the HTML navigation element whose route matches the active route. All you have to do is define the style for it.
src/app/app.component.ts (active router links)
template: `
<h1>{{title}}</h1>
<nav>
<a routerLink="/dashboard" routerLinkActive="active">Dashboard</a>
<a routerLink="/heroes" routerLinkActive="active">Heroes</a>
</nav>
<router-outlet></router-outlet>
`,
Add a styleUrls property that refers to this CSS file as follows:
src/app/app.component.ts (styleUrls)
styleUrls: ['./app.component.css'],
Global application styles
When you add styles to a component, you keep everything a component needs—HTML, the CSS, the code—together in one convenient place. It's easy to package it all up and re-use the component somewhere else.
You can also create styles at the application level outside of any component.
The designers provided some basic styles to apply to elements across the entire app. These correspond to the full set of master styles that you installed earlier during setup. Here's an excerpt:
src/styles.css (excerpt)
/* Master Styles */
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
h2, h3 {
color: #444;
font-family: Arial, Helvetica, sans-serif;
font-weight: lighter;
}
body {
margin: 2em;
}
body, input[text], button {
color: #888;
font-family: Cambria, Georgia;
}
/* . . . */
/* everywhere else */
* {
font-family: Arial, Helvetica, sans-serif;
}
Create the file styles.css. Ensure that the file contains the master styles provided here. Also edit index.html to refer to this stylesheet.
src/index.html (link ref)
<link rel="stylesheet" href="styles.css">
Look at the app now. The dashboard, heroes, and navigation links are styled.

Application structure and code
Review the sample source code in the live example for this page. Verify that you have the following structure:
The road you’ve travelled
Here's what you achieved in this page:
- You added the Angular router to navigate among different components.
- You learned how to create router links to represent navigation menu items.
- You used router link parameters to navigate to the details of the user-selected hero.
- You shared the
HeroServiceamong multiple components. - You moved HTML and CSS out of the component file and into their own files.
- You added the
uppercasepipe to format data.
Your app should look like this live example.
The road ahead
You have much of the foundation you need to build an app. You're still missing a key piece: remote data access.
In the next page, you’ll replace the mock data with data retrieved from a server using http.
Next Step
HTTP
© 2010–2017 Google, Inc.
Licensed under the Creative Commons Attribution License 4.0.
https://v2.angular.io/docs/ts/latest/tutorial/toh-pt5.html